Social Media TestDrive
2018

The Goal
In an effort to better educate children about smart social media practices such as using secure passwords, creating safe usernames, and discerning whether a site is trustworthy or not, the Cornell Social Media Lab collaborated with Common Sense Media to create lesson plans for teachers to educate their students in the classroom about Internet safety.
Over the course of a month, my team and I brainstormed, designed, and developed the site that will host these lesson plans, as well as additional information for parents to use to supplement the lectures.
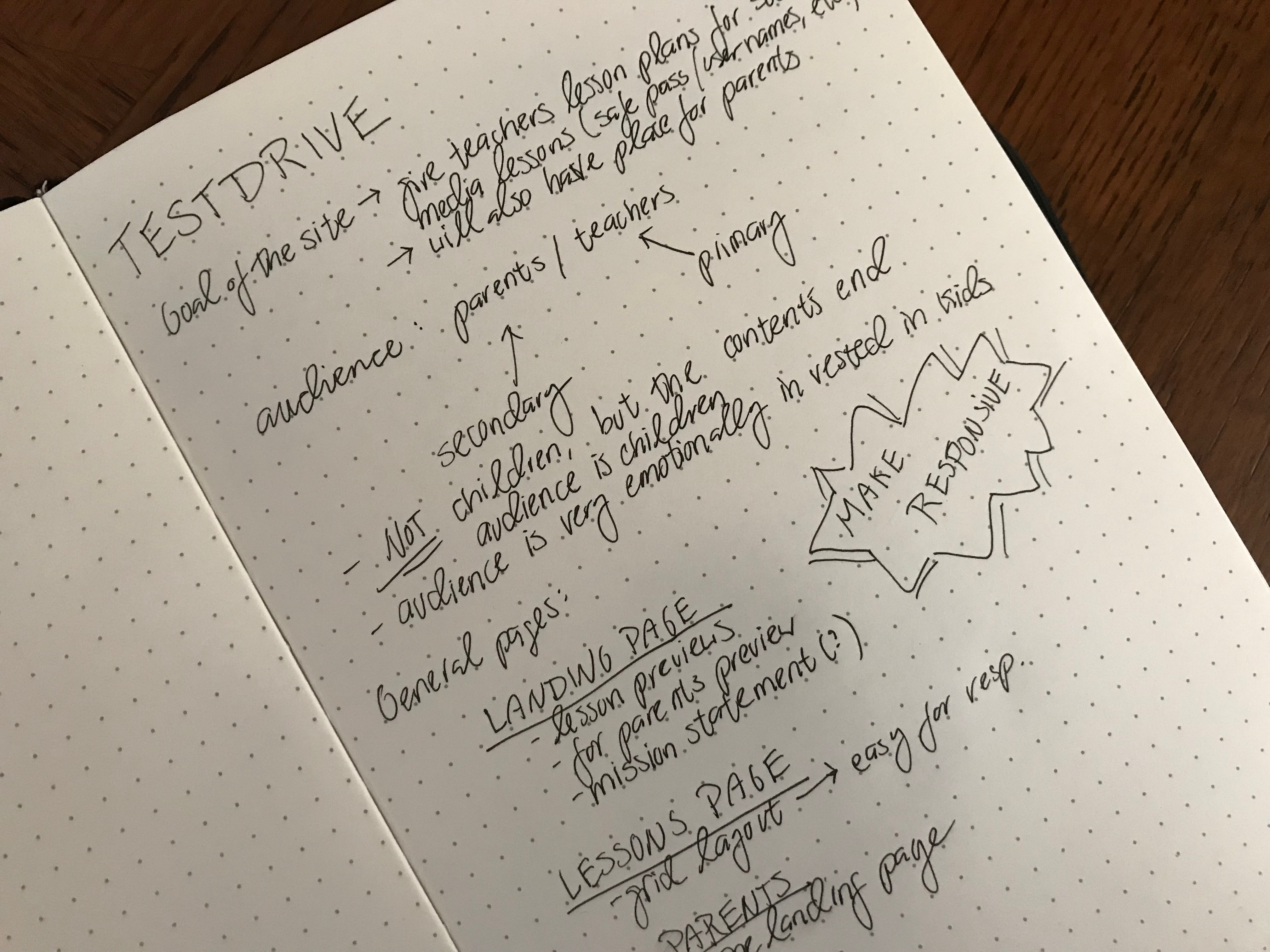
The Brainstorm

While TestDrive's main users were teachers and parents, we decided that it should be clear that the receivers of the lessons are children. In order to do this, the team and I chose a bright color palette for the site. We particularly focused on green and blue in order to better visually represent the collaboration with Common Sense Media, which main colors are green and blue.
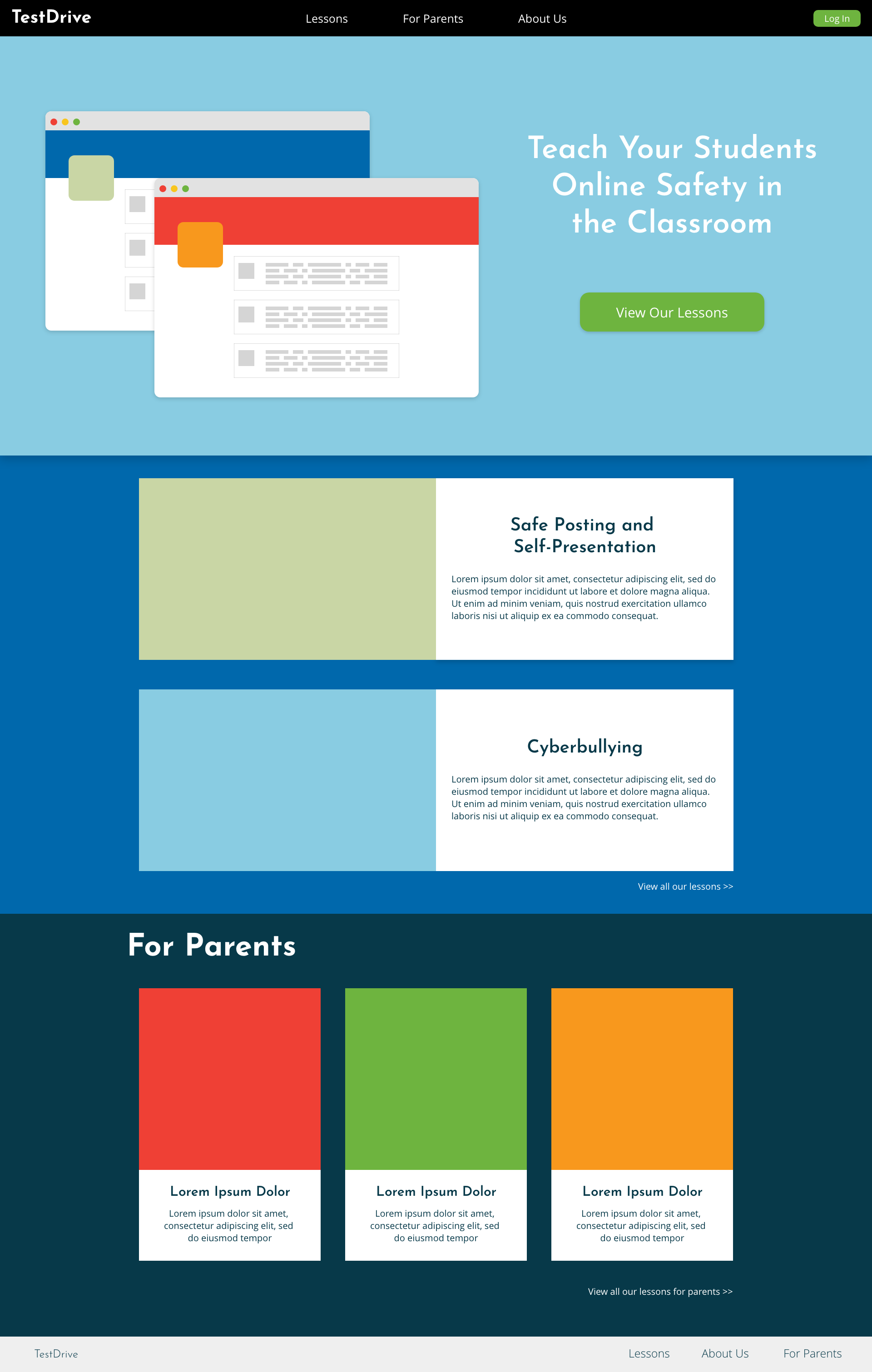
The Design

The full prototype of the site can be located here.
The lesson content that was produced by our fellow RAs was purely text based, so we designed the site in a way that would be able to communicate a fun, kid-friendly metaphor with little to no graphics. In order to do this, white backgrounds are almost exclusively on text-heavy areas such as on lesson pages, boxes of the lesson grids, or other articles. Otherwise, the background of the different sections are bright and colorful.
Another factor that played a major part in our design choices was the frontend development capabilities of the team. While I and another team member were very well versed in frontend development, the other two team members were just learning how to create sites with HTML, CSS, and Javascript. Because of this, we ensured that the site was kept relatively simple and largely based on different templates. This allowed these team members to view this project more as a learning experience rather than a stressful lab project.